W sieci jest opublikowanych wiele tutoriali jak zainstalować czat Messengera, ale znaczna ich część jest przeterminowana. Po aferze związanej z Cambridge Analytica Facebook nieco pozmieniał w swoich procesach i teraz cała instalacja tego popularnego czatu jest nieco bardziej skomplikowana, ale i tak zajmie Wam tylko 10 minut.
Po co mi czat (Messenger) na stronie?
W dzisiejszych czasach komunikacja z klientem jest najważniejsza. Ludzie nie zawsze chcą dzwonić, wolą skontaktować się mailem bądź skorzystać właśnie z czatów. Zwiększa to zaufanie do strony (oczywiście o ile nasz konsultant jest kompetentny i szybko odpisuje) i pozwala także dosprzedawać. Większa częstotliwość rozmów z klientami pozwala także uzyskać od nich feedback na temat oferowanej usługi, aktualnej oferty czy też ew. braków towarowych.
Jeżeli przekonałem Cię już, że warto poświęcić te 15 minut zapraszam do poniższego poradnika – „Jak dodać czat Messengera na stronę www”.
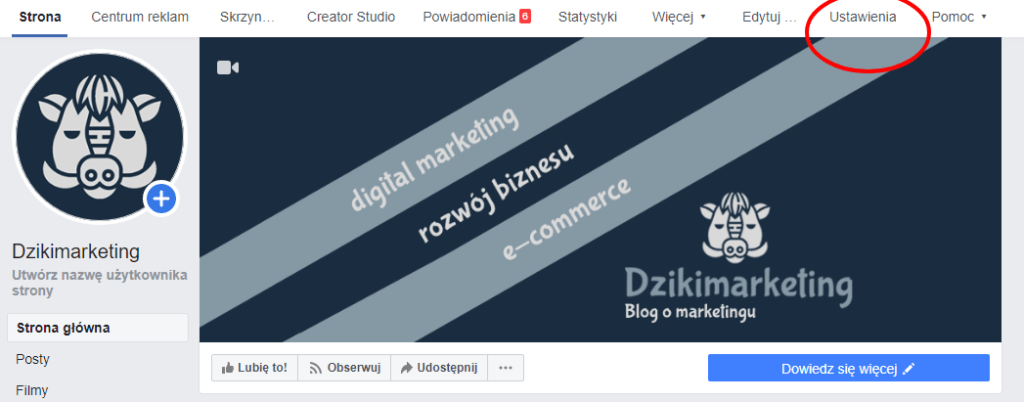
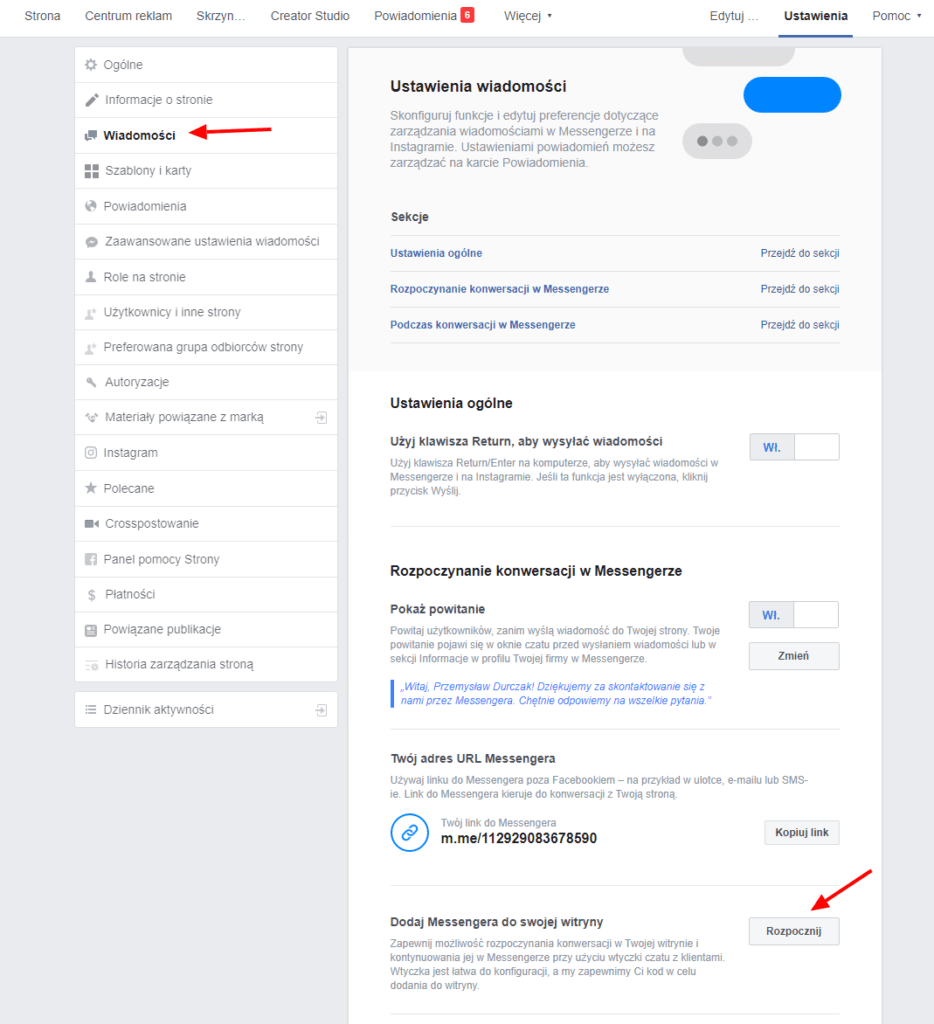
Zaczniemy od wejścia na stronę na Facebooku, które czat chcemy zainstalować. Wchodzimy w ustawienia. W sekcji wiadomości znajduje się kilka opcji, które mogą nam się później przydać, ale teraz skoncentrujmy się na przycisku – „Dodaj messengera do swojej strony”

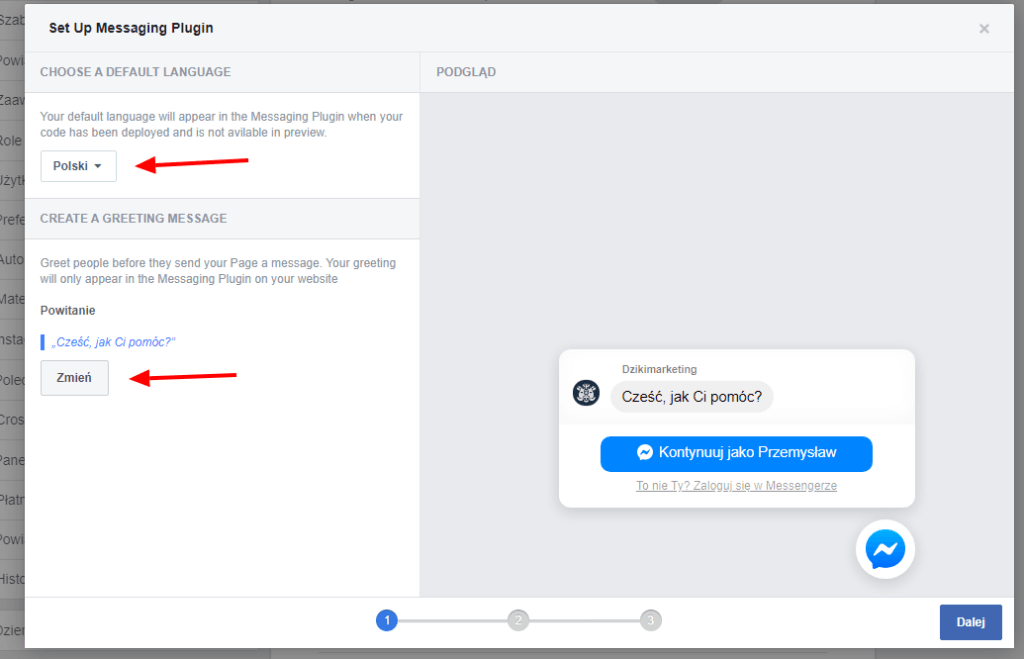
Pojawi nam się 3 etapowy popup, który pozwala na najbardziej niezbędną konfigurację. W pierwszym oknie wybieramy język oraz test powitalny, w drugim kolor (może być inny niż standardowy niebieski), wreszcie przechodzimy do 3 okna.


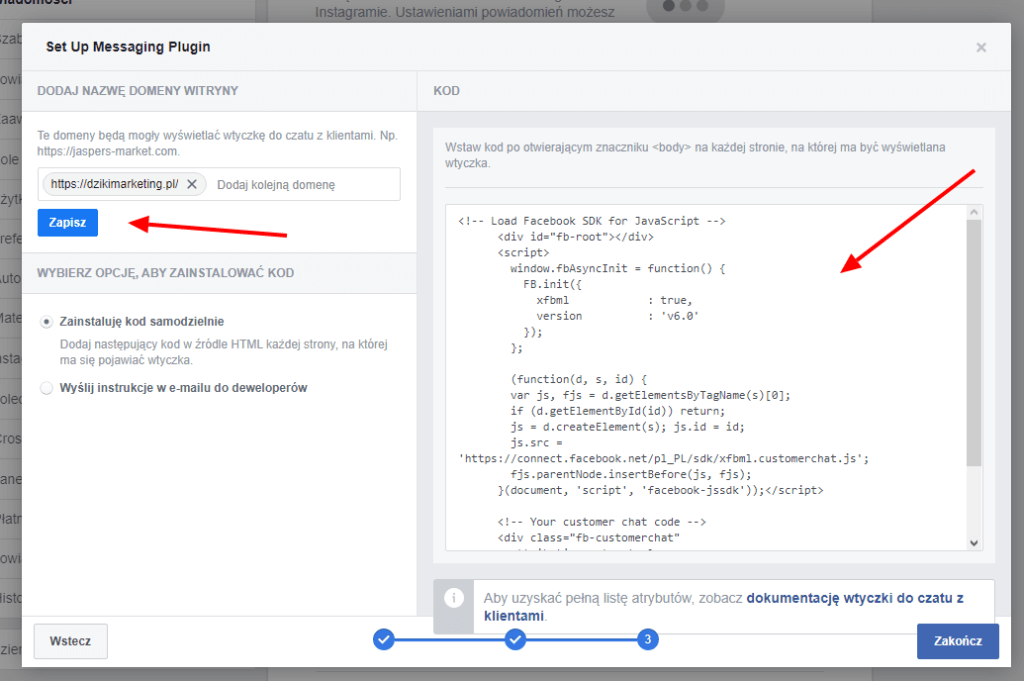
Pierwszą rzeczą jaką musicie ustawić to domena (koniecznie z adresem https, jeżeli nie posiadacie certyfikatu SSL dla swojej strony messenger nie będzie działał). Po wpisaniu adresu klikamy zapisz. Kopiujemy kod znajdujący się w prawym oknie i przechodzimy do Google Tag Managera.
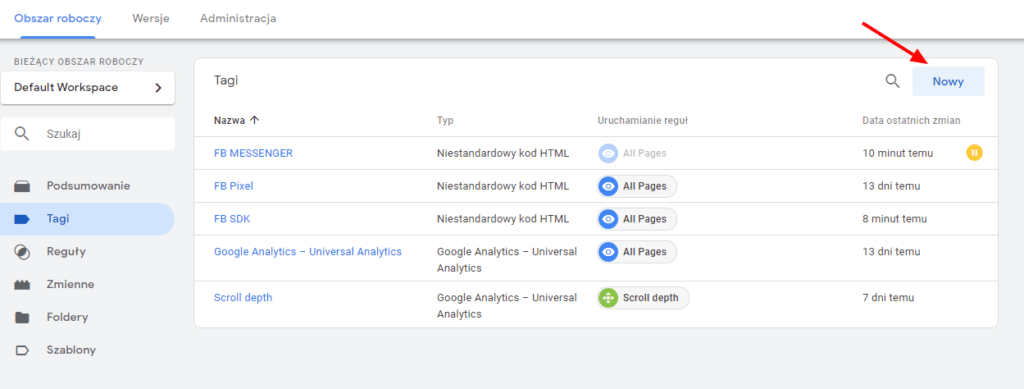
Dodajemy kod czatu Messenger do Google Tag Managera
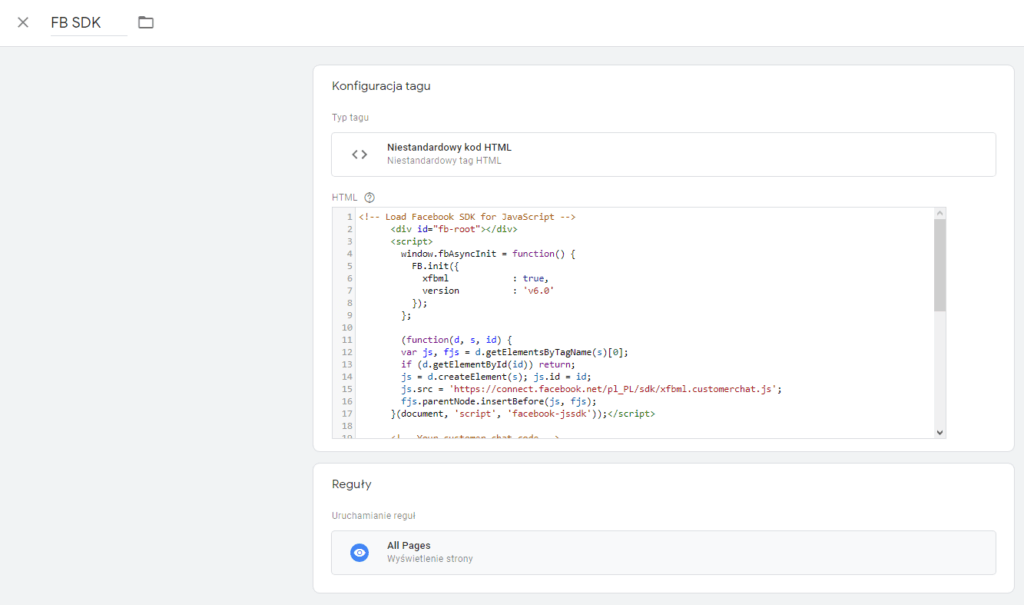
W GTM tworzymy nowy Tag nazywając go np. Facebook czat. Jako typ tagu wybieramy Niestandardowy kod HTML. Kod pobrany z FB wklejamy do okna. I teraz największa niespodzianka. Kod otrzymany od Facebook’a nie zadziała.
Jak zauważycie jest on podzielony na 2 części. Górna dotyczy biblioteki SDK (która zawiera w sobie wszystkie niezbędne informacje, aby messengera w ogóle działał) a także z fragmentu kod, który generuje samo okienko messengera.


Problemem jest właśnie ta druga część, która jest niezgodna ze standardem Google Tag Managera. Ale i z tym sobie poradzimy.
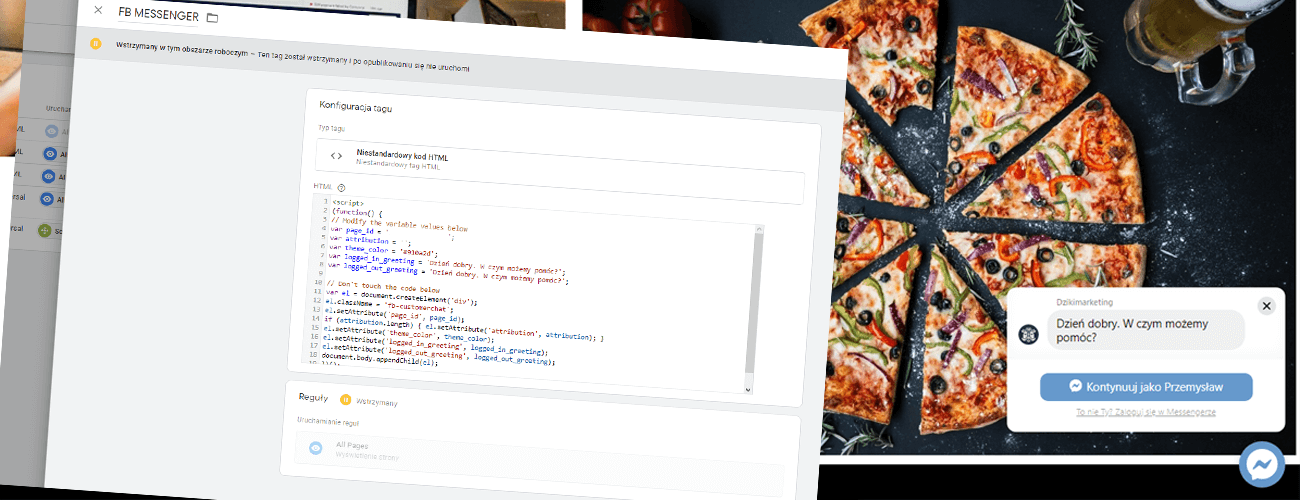
Poniżej prezentuję gotowy kod, na który należy podmienić ten przygotowany standardowo do generowania okna messengera:
<script>
(function() {
// Modify the variable values below
var page_id = 'XXXXXXXXX';
var attribution = '';
var theme_color = '#910a2d';
var logged_in_greeting = 'Dzień dobry. W czym możemy pomóc?';
var logged_out_greeting = 'Dzień dobry. W czym możemy pomóc?';
// Don't touch the code below
var el = document.createElement('div');
el.className = 'fb-customerchat';
el.setAttribute('page_id', page_id);
if (attribution.length) { el.setAttribute('attribution', attribution); }
el.setAttribute('theme_color', theme_color);
el.setAttribute('logged_in_greeting', logged_in_greeting);
el.setAttribute('logged_out_greeting', logged_out_greeting);
document.body.appendChild(el);
})();
</script>var page_id = 'XXXXXXXXX’; tutaj należy wpisać kod ID strony
var theme_color = '#910a2d’; tutaj dodajemy kolor, który ma być wykorzystywany przez messengera
var logged_in_greeting = 'Dzień dobry. W czym możemy pomóc?’;
var logged_out_greeting = 'Dzień dobry. W czym możemy pomóc?’;
Te dwie linijki oznaczają tekst, którym zostanie powitana osoba zalogowana do Facebooka oraz niezalogowana (odpowiednio In oraz out). Cześć kodu odpowiedzialną za bibliotekę SDK pozostawiamy bez zmian.
Po uzupełnieniu informacji zapisujemy nasz tag (jako regułę ustawiamy All pages) i publikujemy nasze zmiany. Ten krok jest o tyle ważny, że jest nieintuicyjny. Jeżeli nie korzystasz często z Google Tag Managera możesz o nim zapomnieć – zmiany będziesz miał zapisane na koncie, ale nie będą one aktywne na Twojej stronie.
Wracamy na FB
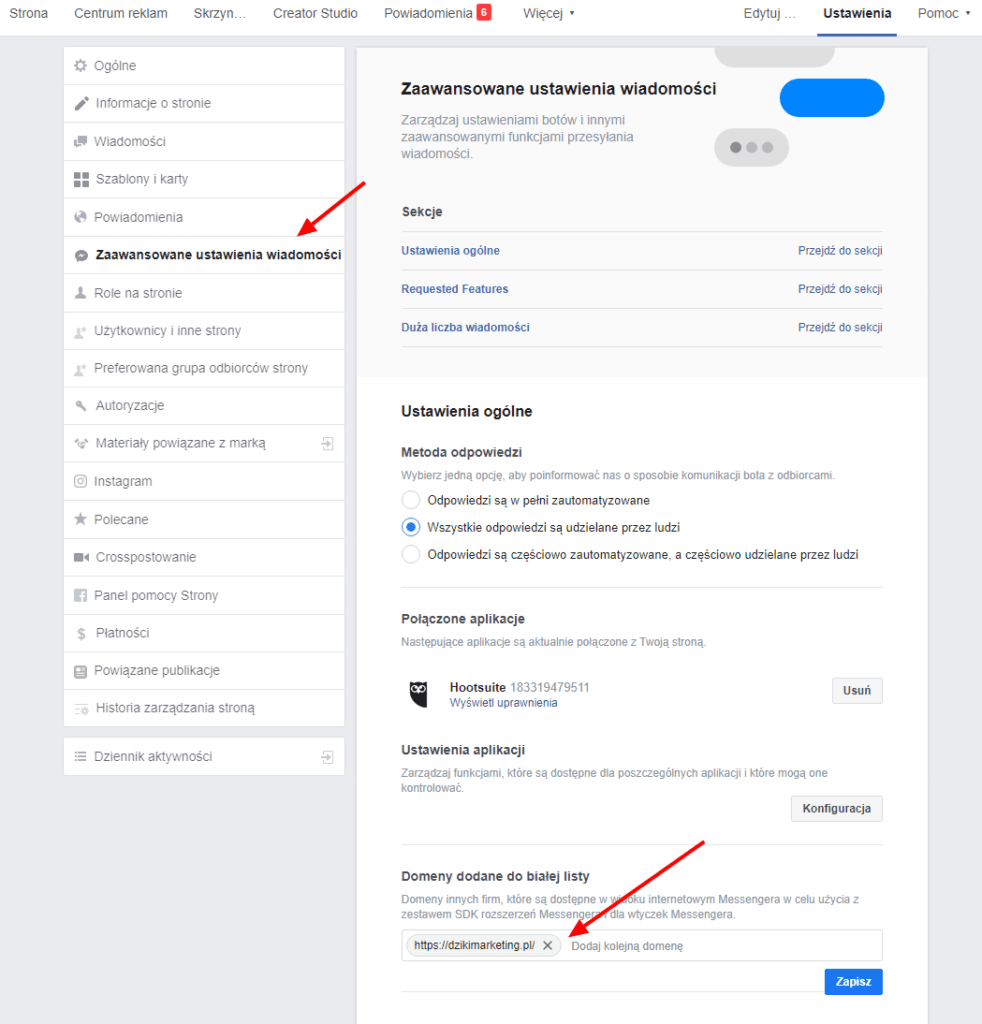
Ostatnim krokiem, który należy zrobić z poziomu Facebooka jest przejście w menu do zakładki Zaawansowane ustawienia wiadomości i dodanie Waszej domeny do white listy. Jest to jedno z dodatkowych zabezpieczeń, dzięki któremu nasz czat nie może zostać w prosty sposób przejęty przez kogoś niepowołanego.

Jeżeli wszystko zrobiliśmy prawidłowo po kilku chwilach czat messengera zacznie się wyświetlać na naszej stronie. Jeżeli korzystasz z wtyczek typu adblock albo Ghostery może się okazać, że okno czatu Ci się nie wyświetli, wyłącz wtyczkę i odśwież stronę.
Czasami jest też tak, że czat messengera pojawi się dopiero po kilku minutach od publikacji – taki efekt może wywołać cache przeglądarki lub serwera.

E-commerce manager | specjalista SEO/SEM | FB ADS | doradca marketingowy z ponad 10-letnim stażem w digital marketingu, fan analityki i rozwiązań technologicznych


nordic
6 kwietnia 2020 at 16:08Tego mi brakowało! Dzięki za aktualny poradnik 🙂
Tomek
14 kwietnia 2020 at 18:42Hej
Czy ten Twój kod wstawiamy zamiast całego kodu Messengera czy dodatkowo np. zamiast tej części generującej wtyczkę? Bo coś źle robię i mi to nie działa
Przemysław Durczak
14 kwietnia 2020 at 19:34Od Messengera są rodzaje kodów: SDK + ten wklejony przeze mnie. SKD należy skopiować a część generującą wtyczkę podmienić na to, co zapisałem w poście. Sprawdź jeszcze czy Twoja strona ma ssl’a i czy na pewno włączyłeś aplikację.
Wiktoria
17 kwietnia 2020 at 14:35Dzięki za ciekawy artykuł okazał się dla mnie bardzo pomocny. ;D
Przemysław Durczak
17 kwietnia 2020 at 15:23Bardzo się cieszę, pochwal się rezultatem 🙂
Radek
30 lipca 2021 at 08:28Dzieki za artykul. Krotko, zwiezle, z obrazkami, ktore pomagaja, bez zbednego rozpisywania!