Współczynnik odrzuceń to jedna z podstawowych metryk, które opisują strony internetowe. Google Analytics to świetne narzędzie do analizowania ruchu na stronach, ale jak każde ma swoje wady. Bez znajomości dokładnego działania metryk oraz “wad wrodzonych” GA możemy zostać sprowadzeni na manowce. Jak się przed tym bronić? W tym artykule wyjaśnię kilka kwestii i podpowiem jak dokonać podstawowej konfiguracji Google Analytics.
Co to jest bounce rate (współczynnik odrzuceń)?
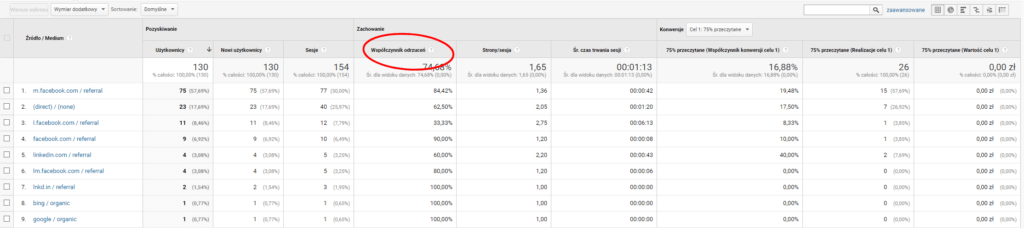
Bounce rate czyli po polsku współczynnik odrzuceń to jeden z najbardziej podstawowych mierników, które oferuje Google Analytics. Mówiąc precyzyjnie, jest to “procent użytkowników strony, którzy ją odwiedzili, ale nie wykonali na niej żadnej akcji”. Jak należy to rozumieć?
Kiedy użytkownik wchodzi na stronę z zainstalowanym Google Analytics wykonuje się skrypt, dzięki któremu aplikacja wie, że użytkownik znajduje się na stronie. Od tego momentu zaczyna się sesja oraz czas trwania odwiedzin na stronie. Jeżeli użytkownik zamknie przeglądarkę lub wyłączy kartę to standardowo aplikacja nie otrzyma informacji o tym, że użytkownika na stronie już nie ma.
Nie będzie znała czasu jego pobytu (bo brakuje informacji o wyjściu) i przypisze takiego użytkownika do bounce rate, nawet jeżeli przeczytał całą udostępnioną mu treść i spędził na niej 20 minut.

Po więcej szczegółów odsyłam na oficjalną stronę Google https://support.google.com/analytics
Jakie są tego konsekwencje? Jeżeli prowadzisz bloga lub w inny sposób silnie działasz kontentowo (np. publikujesz na swojej stronie filmy z youtube) to możesz odnieść wrażenie, że większość odwiedzających stronę nie jest nimi zainteresowana.
W wypadku tego typu stron współczynnik odrzuceń potrafi sięgać nawet 90% z uwagi na to, że użytkownicy wchodzą na Twoją stronę w konkretnym celu – po treść i po jej otrzymaniu ze strony wychodzą. Tylko nieliczni będą zainteresowani innymi materiałami.
Tylko, że przecież nam właśnie chodziło o to, aby użytkownik przeczytał albo obejrzał to, co dla niego przygotowaliśmy a bounce rate pokazuje nam, że tak się nie stało.
Jak urealnić (zmniejszyć) współczynnik odrzuceń?
Metod na to jest kilka, tutaj opiszę jedną z nich. Tylko tytułem wyjaśnienia – z definicji współczynnika odrzuceń wynika, że brak wykonania akcji jest przyczyną zaliczenia użytkownika do puli odrzuceń (mówiąc w skrócie. Innymi słowy dodając akcję automatycznie będziemy mogli obniżyć ten współczynnik.
Najczęściej wykorzystywane metody obniżenia współczynnika odrzuceń to:
- przesyłanie do Google Analytics zdarzenia np. po 10 sekundach od pojawienia się użytkownika na stronie
- przesyłanie do GA zdarzenia co 10 sekund (nie polecam jeżeli macie na stronie większy ruch, Google Analytics ma swoje limity zdarzeń, które obsługuje)
- przesyłanie do GA zdarzeń w miarę czytania (scrollowania) materiału na stronie, czyli ustawienie scroll depth
W ramach tego artykułu omówię tą ostatnią metodę, z wykorzystaniem Google Tag Managera.
Instalacja
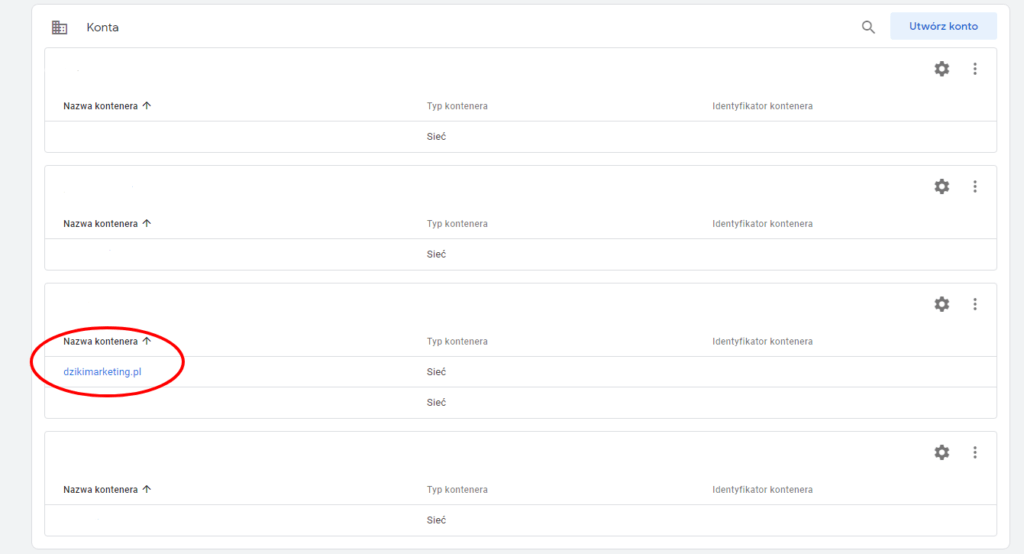
Wchodzimy do Google Tag Managera (zakładam, że to właśnie za jego pomocą masz zainstalowane Google Analytics) i wybieramy właściwy kontener.

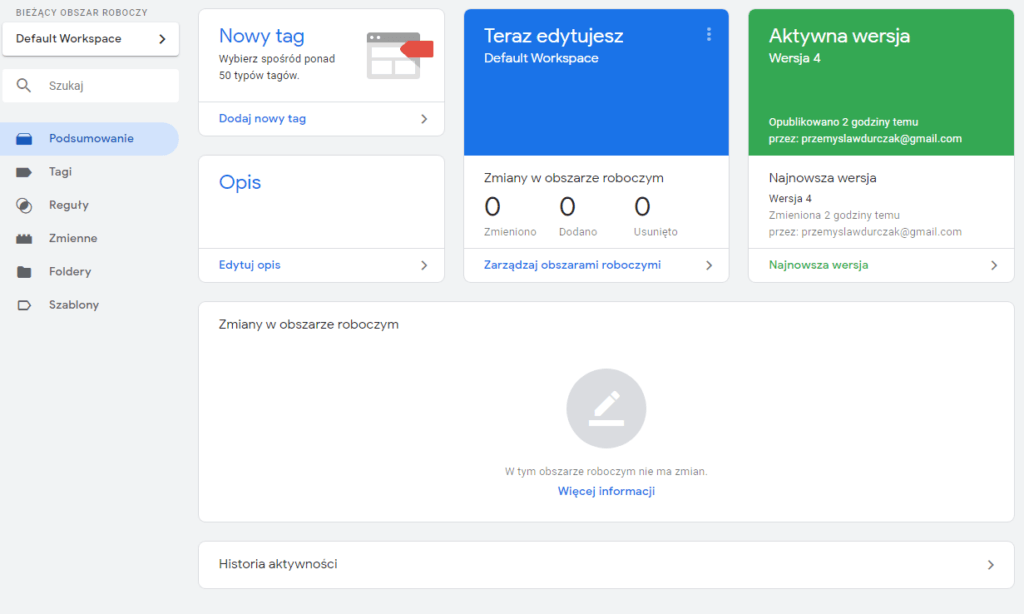
Następnie z lewego menu wybieramy Tagi i klikamy przycisk Nowy.

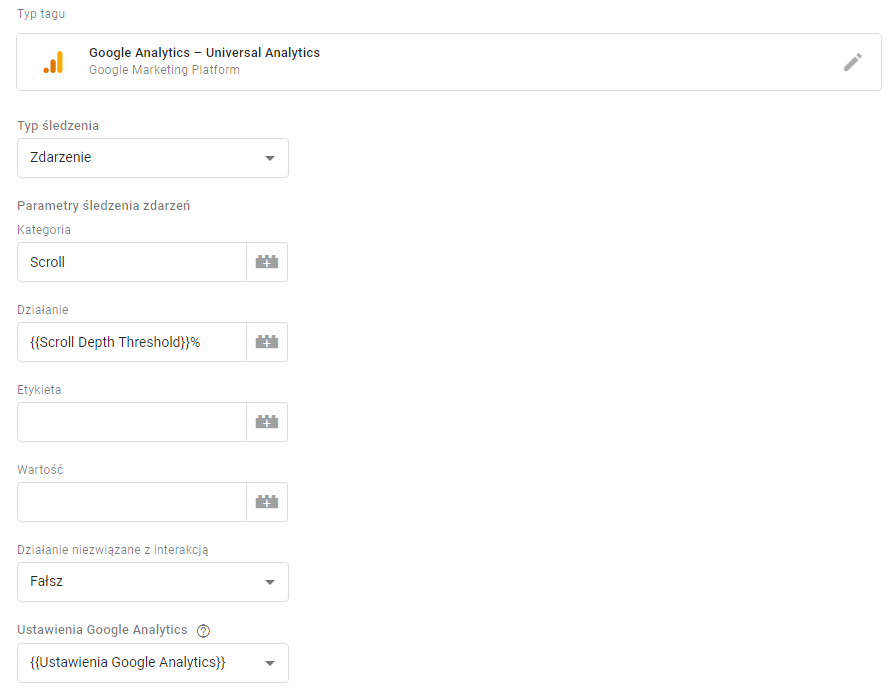
Czas na konfigurację naszego tagu. Nadajemy mu nazwę, która będzie dla nas zrozumiała (dla mnie był to scroll depth) i wybieramy typ zdarzenia – Google Analytics – Universal Analytics. Typ śledzenia ustawiamy na zdarzenie i konfigurujemy nazwę samego zdarzenia:
- Kategoria: scroll (lub cokolwiek innego co jest dla Ciebie oczywiste)
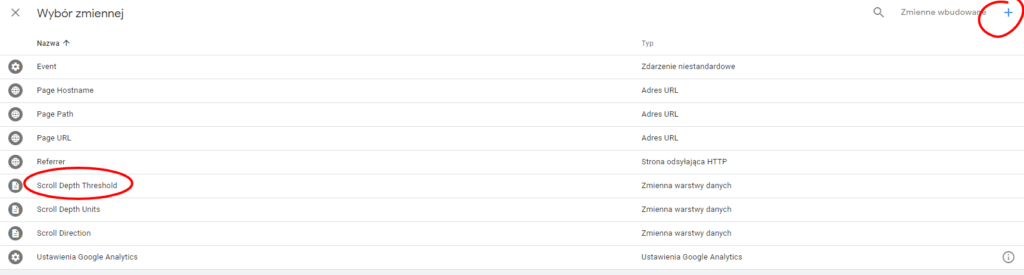
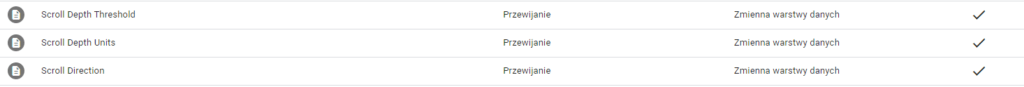
- Działanie (inaczej akcja): Tutaj musimy skorzystać ze zmiennej, ale nie ma się co martwić, tag manager ma przygotowane gotowe rozwiązanie. Klikamy w ikonę takiego akumulatora z prawej strony. Następnie w prawym górnym rogu klikamy w zmienne wbudowane. Na liście szukamy 3 zmiennych, które w nazwie posiadają Scroll depth. Wszystkie trzy zaznaczamy i akceptujemy. Ekran wróci nam do wyboru zmiennej – wybieramy Scroll depth threshold. Po jego kliknięciu wybrana pozycja pojawi nam się w oknie działanie otoczona klamrami {}, po niej dodajemy znam “%” tak jak na przykładzie.
- Pozostałe pola można zostawić puste.
- W “Działanie niezwiązane z interakcją” należy zaznaczyć fałsz. Spowoduje to, że działanie (akcja) będzie związana z interakcją, czyli do Google Analytics zostanie przesłana informacja, że użytkownik wykonał akcję – przesunął ekran w dół, czyta. Pozostawienie tej opcji oznaczonej jako Prawda wprawdzie przekaże do GA informację o scrollowaniu ale bez wpływu na współczynnik odrzuceń.
- Ustawienie Google Analytics – tutaj wybieramy zmienną, którą musiałeś ustawić przy instalacja Google Analytics.



Reguły.
Mam już skonfigurowany Tag, teraz należy skonfigurować kiedy ma się on wyświetlać. Klikamy w Reguły.

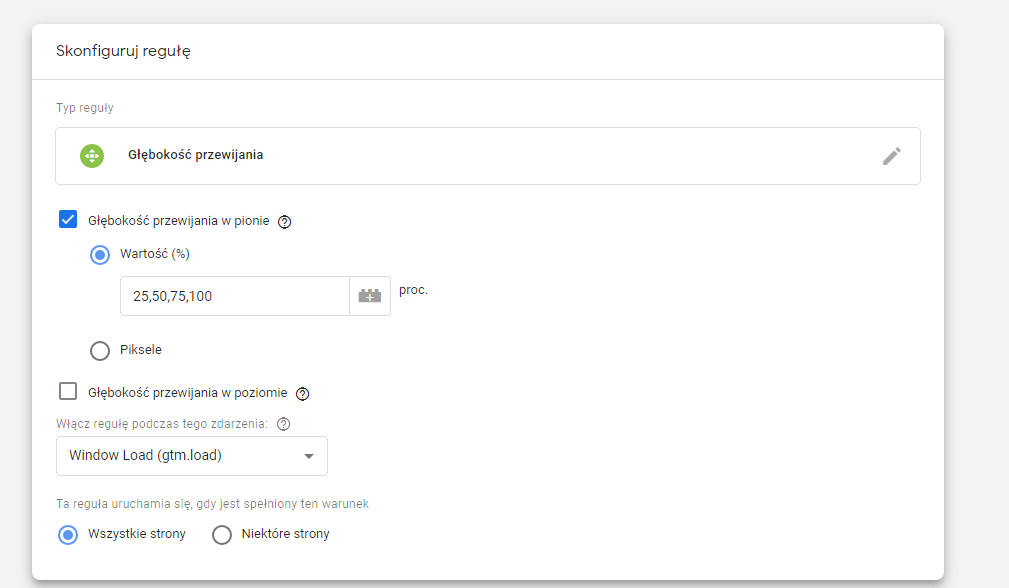
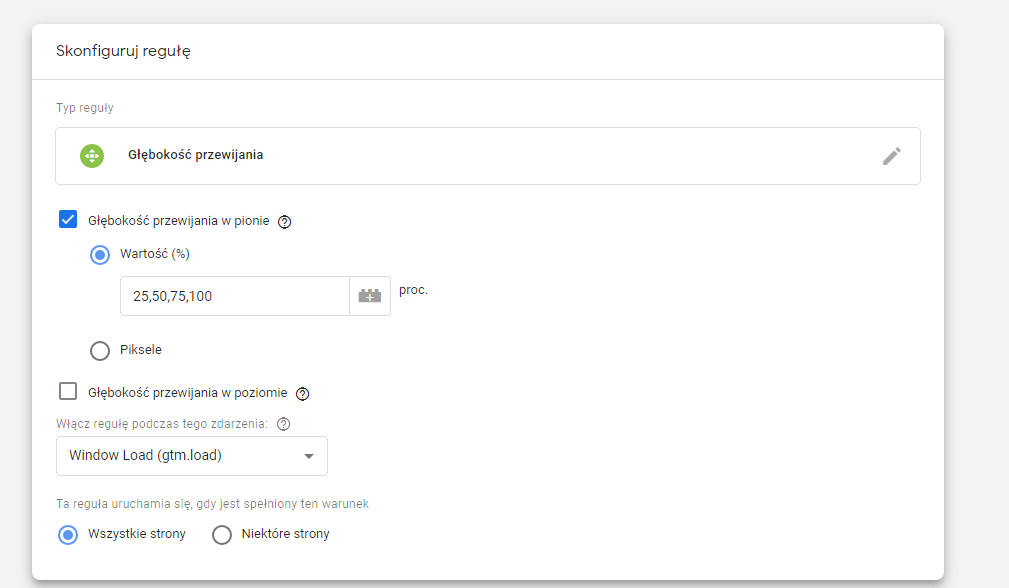
W polu Typ reguły należy wybrać Głębokość przewijania (z zieloną ikoną). Resztą parametrów sugeruję ustawić tak, jak na załączonym screenie. Zmiany zapisujemy (na poprzednich kartach również).

To teoretycznie koniec, mamy przygotowany tag i regułę, wystarczy je teraz opublikować (klikając Prześlij) i poczekać na pierwsze efekty.
Jak sprawdzić czy dane się zbierają?
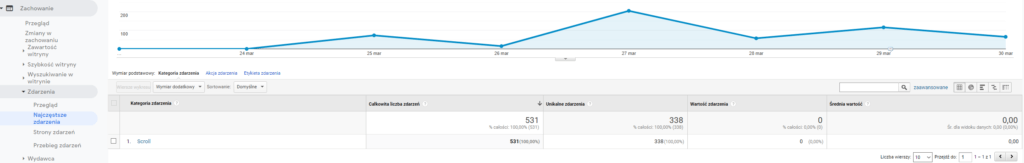
Aby sprawdzić czy udało nam się zmniejszyć współczynnik odrzuceń należy wejść w raporty – Zachowanie – Zdarzenia – Najczęstsze zdarzenia i ustawić datę na bieżący dzień. Jeżeli na stronie mamy większy ruch to po kilku minutach zobaczymy pierwsze zdarzenia. GRATULACJE, właśnie ukończyłeś pierwszą zaawansowaną konfigurację Google Analytics, za pomocą Tag Managera.

Szybko powinniśmy również zauważyć zmniejszenie się bounce rate od momentu poprawnej instalacji.
O tym jak należy te wyniki interpretować napiszę przy innej okazji.

E-commerce manager | specjalista SEO/SEM | FB ADS | doradca marketingowy z ponad 10-letnim stażem w digital marketingu, fan analityki i rozwiązań technologicznych

malami07
31 marca 2020 at 15:09Drogi autorze,
Super poradnik. Wdrożone, czekam na efekty 🙂
Damian
26 czerwca 2020 at 10:31Dzięki za poradnik. Już miałem się brać za wstawianie jakiś kodów JS wg innych poradników sprzed kilku lat, a tu cyk i znalazłem świeżą treść pokazującą jak ogarnąć temat w kilku kliknięciach. Prowadzę bloga z poradnikami, gdzie ludzie wchodzą w artykuł i po przeczytaniu zamykają kartę. Borykam się z bounce rate na poziomie 90%. Skonfigurowałem tag managera i czekam na efekty 🙂
Damian
24 sierpnia 2020 at 13:58Nie udało mi się zdarzęń przewijania utworzyć. Nie wyszukuje mi „scroll’a” ani nic takiego